GUI-Steuerelemente sind Interaktionselemente, die via Gui.Add in ein GUI-Fenster eingefügt werden können.
ActiveX-Komponenten wie das MSIE-Browser-Steuerelement können wie folgt in ein GUI-Fenster eingebettet werden. Einzelheiten zu der hier verwendeten ActiveX-Komponente und ihren Methoden finden Sie unter WebBrowser object (Microsoft Docs) und Navigate method (Microsoft Docs).
MeineGui := Gui()
WB := MeineGui.Add("ActiveX", "w980 h640", "Shell.Explorer").Value ; Der letzte Parameter ist der Name der ActiveX-Komponente.
WB.Navigate("https://www.autohotkey.com/docs/") ; Nur für das Web-Browser-Steuerelement anwendbar.
MeineGui.Show()
Nach der Erstellung des Steuerelements kann das ActiveX-Objekt via GuiControl.Value abgerufen werden.
Um die Ereignisse des Objekts zu verarbeiten, verwenden Sie ComObjConnect wie folgt. Einzelheiten zu dem hier verwendeten Ereignis finden Sie unter NavigateComplete2 event (Microsoft Docs).
MeineGui := Gui()
URL := MeineGui.Add("Edit", "w930 r1", "https://www.autohotkey.com/docs/")
MeineGui.Add("Button", "x+6 yp w44 Default", "Go").OnEvent("Click", ButtonLaden)
WB := MeineGui.Add("ActiveX", "xm w980 h640", "Shell.Explorer").Value
ComObjConnect(WB, WB_events) ; WB-Ereignisse mit dem WB_events-Klassenobjekt verbinden.
MeineGui.Show()
; Fortfahren, um die Startseite zu laden:
ButtonLaden()
ButtonLaden(*) {
WB.Navigate(URL.Value)
}
class WB_events {
static NavigateComplete2(wb, &NewURL, *) {
URL.Value := NewURL ; URL-Eingabefeld aktualisieren.
}
}
ComObjType kann verwendet werden, um den Typ des abgerufenen Objekts zu bestimmen.
Eine Schaltfläche, die gedrückt werden kann, um eine Aktion auszulösen. Geben Sie im letzten Parameter den Namen bzw. Anzeigetext der Schaltfläche an, der Zeilenvorschübe (`n) zum Starten neuer Zeilen enthalten kann.
Zum Beispiel:
MeinBtn := MeineGui.Add("Button", "Default w80", "OK")
MeinBtn.OnEvent("Click", MeinBtn_Click) ; MeinBtn_Click beim Anklicken aufrufen.
Oder:
MeinBtn := MeineGui.AddButton("Default w80", "OK")
MeinBtn.OnEvent("Click", MeinBtn_Click) ; MeinBtn_Click beim Anklicken aufrufen.
Erscheinungsbild:

Jedes Mal, wenn der Benutzer auf die Schaltfläche klickt oder Leer oder Enter drückt, während die Schaltfläche den Fokus hat, wird das Click-Ereignis ausgelöst.
Die Ereignisse DoubleClick, Focus und LoseFocus werden ebenfalls unterstützt. Da diese Ereignisse nur ausgelöst werden, wenn das Steuerelement den BS_NOTIFY-Style (0x4000) hat, fügt OnEvent diesen Style automatisch hinzu.
Das obige Beispiel enthält das Wort Default in dessen Optionen, um "OK" zur Standardschaltfläche zu machen. Das Click-Ereignis der Standardschaltfläche wird jedes Mal automatisch ausgelöst, wenn der Benutzer Enter drückt, es sei denn, der Tastaturfokus liegt auf einer anderen Schaltfläche oder einem mehrzeiligen Eingabefeld mit aktiviertem WantReturn-Style. Um später eine andere Schaltfläche zur Standardschaltfläche zu machen, gehen Sie wie folgt vor: MeineGui["Abbrechen"].Opt("+Default"). Um das Fenster später so zu ändern, dass es keine Standardschaltfläche hat, gehen Sie wie folgt vor: MeineGui["OK"].Opt("-Default").
Sie können ein Und-Zeichen (&) im Namen der Schaltfläche verwenden, um einen Buchstaben zu unterstreichen. Zum Beispiel:
MeineGui.Add("Button",, "&Pause")
Das obige Beispiel führt dazu, dass der Buchstabe P unterstrichen und der Tastaturkurzbefehl Alt+P aktiviert wird. Um ein direkt geschriebenes Und-Zeichen anzuzeigen, geben Sie zwei aufeinanderfolgende Und-Zeichen (&&) an.
Bekannte Einschränkung: Bestimmte Desktop-Designs können den Text einer Schaltfläche nicht ordnungsgemäß darstellen. Sollte dies der Fall sein, versuchen Sie, -Wrap (minus Wrap) in die Optionen des Steuerelements einzufügen. Dies verhindert aber auch, dass mehr als eine Textzeile angezeigt wird.
Ein Kästchen, das durch Setzen oder Entfernen eines Häkchens für Ein/Aus, Ja/Nein usw. verwendet werden kann.
Zum Beispiel:
MeineGui.Add("CheckBox", "vSendenAnRechnungsadresse", "An Rechnungsadresse versenden?")
Oder:
MeineGui.AddCheckBox("vSendenAnRechnungsadresse", "An Rechnungsadresse versenden?")
Erscheinungsbild:

Geben Sie im letzten Parameter die Beschriftung an, die rechts neben dem Kästchen angezeigt werden soll. Diese Beschriftung dient in der Regel als Aufforderung oder Beschreibung und kann Zeilenvorschübe (`n) zum Starten neuer Zeilen enthalten. Wenn in Optionen eine Breite (W), aber keine Zeilen (R) oder Höhe (H) angegeben ist, werden Textzeilen bei Bedarf umbrochen und die Höhe des Steuerelements automatisch gesetzt.
GuiControl.Value gibt 1 zurück, wenn das Steuerelement eingeschaltet ist, 0, wenn es ausgeschaltet ist, oder -1, wenn es grau/unbestimmt ist.
Fügen Sie das Wort Check3 in Optionen ein, um den dritten "unbestimmten" Zustand in Form eines grauen Häkchens oder eines Quadrats zu aktivieren (dieser Zustand zeigt an, dass die CheckBox weder ein- noch ausgeschaltet ist). Fügen Sie das Wort Checked oder CheckedGray in Optionen ein, um die CheckBox vorerst im eingeschalteten bzw. unbestimmten Zustand darzustellen. Direkt nach dem Wort Checked kann optional eine 0, 1 oder -1 angegeben werden, um den Startzustand zu bestimmen. Mit anderen Worten, "Checked" ist dasselbe wie "Checked" VarMitEins.
Jedes Mal, wenn die CheckBox angeklickt wird, wechselt sie in den nächsten ihrer insgesamt zwei oder drei Zustände und löst dann das Click-Ereignis aus, damit das Skript sofort auf die Benutzereingabe reagieren kann.
Die Ereignisse DoubleClick, Focus und LoseFocus werden ebenfalls unterstützt. Da diese Ereignisse nur ausgelöst werden, wenn das Steuerelement den BS_NOTIFY-Style (0x4000) hat, fügt OnEvent diesen Style automatisch hinzu. Dieser Style ist standardmäßig nicht vorhanden, da er verhindert, dass schnelle Klicks den Zustand des Häkchens ändern (z.B. wenn der Benutzer es doppelt anklickt, um von ausgeschaltet zu eingeschaltet und dann zu unbestimmt zu wechseln).
Bekannte Einschränkung: Bestimmte Desktop-Designs können den Text einer CheckBox nicht ordnungsgemäß darstellen. Sollte dies der Fall sein, versuchen Sie, -Wrap (minus Wrap) in die Optionen des Steuerelements einzufügen. Dies verhindert aber auch, dass mehr als eine Textzeile angezeigt wird.
Eine aufklappbare Liste mit Auswahlmöglichkeiten und ein Eingabefeld zum Eintragen eines formatlosen Textes. Geben Sie im letzten Parameter von Gui.Add ein Array in Form von ["Auswahl1", "Auswahl2", "Auswahl3"] an.
Zum Beispiel:
MeineGui.Add("ComboBox", "vFarbauswahl", ["Rot", "Grün", "Blau", "Schwarz", "Weiß"])
Oder:
MeineGui.AddComboBox("vFarbauswahl", ["Rot", "Grün", "Blau", "Schwarz", "Weiß"])
Erscheinungsbild:

Zusätzlich zu den DropDownList-Optionen kann das Wort Limit in Optionen eingefügt werden, um die Benutzereingabe auf die sichtbare Breite des Eingabefeldes der ComboBox zu beschränken. Außerdem kann das Wort Simple eingefügt werden, um die aufklappbare Liste der ComboBox als ListBox unterhalb des Eingabefeldes darzustellen.
GuiControl.Value gibt die Positionsnummer des aktuell ausgewählten Listeneintrags zurück (der erste Eintrag ist 1, der zweite 2 usw.), oder 0, wenn das Steuerelement Text enthält, der mit keinem Listeneintrag übereinstimmt, während GuiControl.Text den Inhalt des Eingabefeldes der ComboBox zurückgibt. Gui.Submit speichert den Text, es sei denn, das Wort AltSubmit ist in den Optionen des Steuerelements vorhanden und der Text stimmt mit einem Listeneintrag überein, dann wird die Positionsnummer des Listeneintrags gespeichert.
Jedes Mal, wenn der Benutzer einen anderen Listeneintrag auswählt oder den Text des Steuerelements ändert, wird das Change-Ereignis ausgelöst. Die Ereignisse Focus und LoseFocus werden ebenfalls unterstützt.
Bietet die Möglichkeit, ein AutoHotkey-fremdes Steuerelement in ein GUI-Fenster einzubetten. Um das zu bewerkstelligen, müssen Sie in Optionen das Wort Class einfügen und direkt danach den Win32-Klassennamen des gewünschten Steuerelements angeben. Beispiele:
MeineGui.Add("Custom", "ClassComboBoxEx32") ; ComboBoxEx-Steuerelement.
MeineGui.Add("Custom", "ClassScintilla") ; Scintilla-Steuerelement. Die SciLexer.dll-Bibliothek muss vorab geladen sein.
AutoHotkey verwendet die Standard-Textroutinen des Systems beim Abrufen/Setzen von Texten im Steuerelement via Gui.Add oder GuiControl.Value.
Ereignisse: Da die Bedeutung eines Benachrichtigungscodes vom Steuerelement abhängt, das diesen gesendet hat, unterstützen Custom-Steuerelemente kein OnEvent. Wenn das Steuerelement jedoch Benachrichtigungen in Form von WM_NOTIFY- oder WM_COMMAND-Meldungen sendet, kann das Skript OnNotify oder OnCommand verwenden, um diese abzufangen und zu verarbeiten.
Das folgende Beispiel zeigt, wie ein IP-Adressen-Steuerelement hinzugefügt und verwendet werden kann:
MeineGui := Gui()
IP := MeineGui.Add("Custom", "ClassSysIPAddress32 r1 w150")
IP.OnCommand(0x300, IP_EditChange) ; 0x300 = EN_CHANGE
IP.OnNotify(-860, IP_FieldChange) ; -860 = IPN_FIELDCHANGED
IPText := MeineGui.Add("Text", "wp")
IPField := MeineGui.Add("Text", "wp y+m")
MeineGui.Add("Button", "Default", "OK").OnEvent("Click", OK_Click)
MeineGui.Show()
IPCtrlSetAddress(IP, SysGetIPAddresses()[1])
OK_Click(*)
{
MeineGui.Hide()
MsgBox("Sie haben " IPCtrlGetAddress(IP)) " ausgewählt.")
ExitApp()
}
IP_EditChange(*)
{
IPText.Text := "Neuer Text: " IP.Text
}
IP_FieldChange(thisCtrl, NMIPAddress)
{
; Infos aus der NMIPAddress-Struktur extrahieren.
iField := NumGet(NMIPAddress, 3*A_PtrSize + 0, "int")
iValue := NumGet(NMIPAddress, 3*A_PtrSize + 4, "int")
if (iValue >= 0)
IPField.Text := "Feld Nr. " iField " geändert: " iValue
else
IPField.Text := "Feld Nr. " iField " leer gelassen"
}
IPCtrlSetAddress(GuiCtrl, IPAddress)
{
static WM_USER := 0x0400
static IPM_SETADDRESS := WM_USER + 101
; IP-Adresse in ein 32-Bit-Wort zur Nutzung mit SendMessage packen.
IPAddrWord := 0
Loop Parse IPAddress, "."
IPAddrWord := (IPAddrWord * 256) + A_LoopField
SendMessage(IPM_SETADDRESS, 0, IPAddrWord, GuiCtrl)
}
IPCtrlGetAddress(GuiCtrl)
{
static WM_USER := 0x0400
static IPM_GETADDRESS := WM_USER + 102
AddrWord := Buffer(4)
SendMessage(IPM_GETADDRESS, 0, AddrWord, GuiCtrl)
IPPart := []
Loop 4
IPPart.Push(NumGet(AddrWord, 4 - A_Index, "UChar"))
return IPPart[1] "." IPPart[2] "." IPPart[3] "." IPPart[4]
}
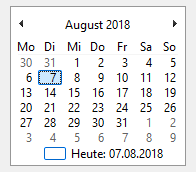
Ein Eingabefeld, das der Benutzer zur Eingabe eines Datums und/oder einer Uhrzeit verwenden kann. Ein ausklappbarer Kalender ist ebenfalls vorhanden.
Zum Beispiel:
MeineGui.Add("DateTime", "vMeinDateTime", "LongDate")
Oder:
MeineGui.AddDateTime("vMeinDateTime", "LongDate")
Erscheinungsbild:

Der letzte Parameter ist eine formatierte Zeichenkette, wie unten in der SetFormat-Methode beschrieben. Diese Methode ermöglicht es, das Anzeigeformat zu ändern, nachdem das DateTime-Steuerelement erstellt wurde.
Setzt das Anzeigeformat eines DateTime-Steuerelements.
GuiCtrl.SetFormat(Format)
Typ: Zeichenkette
Wenn leer oder weggelassen, wird standardmäßig ShortDate verwendet. Andernfalls geben Sie eines der folgenden Formate an:
ShortDate: Verwendet das kurze Datumsformat gemäß den aktuellen Sprach- und Regionseinstellungen des Benutzers. Zum Beispiel: 01.06.2005
LongDate: Verwendet das lange Datumsformat gemäß den aktuellen Sprach- und Regionseinstellungen des Benutzers. Zum Beispiel: Mittwoch, 1. Juni 2005
Time: Verwendet das Zeitformat gemäß den aktuellen Sprach- und Regionseinstellungen des Benutzers. Obwohl das Datum nicht angezeigt wird, ist es im Steuerelement vorhanden und wird zusammen mit der Zeit im YYYYMMDDHH24MISS-Format abgerufen. Zum Beispiel: 21:37:45
(benutzerdefiniertes Format): Geben Sie eine beliebige Kombination von Datums- und Zeitformaten an. Zum Beispiel bewirkt "d.M.yy HH:mm", dass 1.6.05 21:37 angezeigt wird, oder "dddd MMMM d, yyyy hh:mm:ss", dass Mittwoch Juni 1, 2005 09:37:45 angezeigt wird. Buchstaben und Zahlen, die direkt angezeigt werden sollen, müssen wie folgt in einfache Anführungszeichen gesetzt werden: "'Datum:' dd.MM.yy 'Zeit:' hh:mm:ss tt". Nicht-alphanumerische Zeichen wie Leerzeichen, Tabulatoren, Schrägstriche, Doppelpunkte, Kommas und andere Satzzeichen müssen hingegen nicht in einfache Anführungszeichen gesetzt werden. Eine Ausnahme bildet das einfache Anführungszeichen selbst: Um es darzustellen, sind vier aufeinanderfolgende einfache Anführungszeichen ('''') erforderlich, oder nur zwei, wenn das Anführungszeichen bereits von einem äußeren Anführungszeichenpaar umschlossen ist.
Wenn ein anderes Datum als das heutige vorab ausgewählt sein soll, fügen Sie in Optionen das Wort Choose gefolgt von einem Datum im YYYYMMDD-Format ein. Zum Beispiel bewirkt Choose20050531, dass der 31. Mai 2005 vorab ausgewählt wird (wie bei anderen Optionen kann das auch eine Variable sein, z.B. "Choose" Var). Fügen Sie ChooseNone ein, damit weder das heutige Datum noch ein anderes ausgewählt ist. ChooseNone stattet das Steuerelement zudem mit einer CheckBox aus, die vorerst eingeschaltet ist. Wenn kein Datum im Steuerelement ausgewählt ist, wird Gui.Submit und GuiControl.Value einen leeren Wert (leere Zeichenkette) abrufen.
Die Tageszeit kann ebenfalls angegeben werden. Allerdings genügt es nicht, nur die Zeit anzugeben – das Datum muss ebenfalls vorhanden sein. Das Format der Zeitkomponente ist HH24MISS (Stunden, Minuten, Sekunden), wobei HH24 für das 24-Stunden-Format steht, z.B. 09 für 9 Uhr morgens oder 21 für 9 Uhr abends. Die resultierende Datum-Zeit-Zeichenkette ist im YYYYMMDDHH24MISS-Format.
Bei Datumsangaben im YYYYMMDDHH24MISS-Format ist nur der beginnende Teil erforderlich. Die restlichen weggelassenen Elemente werden mit folgenden Standardwerten ersetzt: MM mit Monat 01, DD mit Tag 01, HH24 mit Stunde 00, MI mit Minute 00 und SS mit Sekunde 00.
Das Heute-Feld im unteren Bereich des aufklappbaren Kalenders kann angeklickt werden, um das heutige Datum auszuwählen. Das Monat-Jahr-Feld im oberen Bereich ist nützlich, um zu einem anderen Monat oder Jahr zu navigieren.
Wenn Gui.Submit oder GuiControl.Value verwendet wird, ist der Rückgabewert das Datum und die Uhrzeit des aktuell ausgewählten Feldes im YYYYMMDDHH24MISS-Format. Die Zeichenkette enthält immer das Datum und die Uhrzeit, egal ob diese im Steuerelement tatsächlich sichtbar sind oder nicht.
Jedes Mal, wenn der Benutzer das Datum oder die Uhrzeit ändert, wird das Change-Ereignis ausgelöst. Die Ereignisse Focus und LoseFocus werden ebenfalls unterstützt.
Choose: Siehe oben.
Range: Beschränkt die Datumsauswahl auf einem bestimmten Zeitraum. Geben Sie nach dem Wort Range das Start- und Enddatum im YYYYMMDD-Format an (mit einem Bindestrich dazwischen). Zum Beispiel bewirkt Range20050101-20050615, dass nur ein Datum innerhalb der ersten 5,5 Monate des Jahres 2005 ausgewählt werden kann. Das Start- oder Enddatum kann weggelassen werden, um die Auswahl im Steuerelement nur in eine Richtung zu beschränken. Zum Beispiel bewirkt Range20010101, dass kein Datum vor 2001 ausgewählt werden kann, oder Range-20091231 (Bindestrich am Anfang), dass kein Datum nach 2009 ausgewählt werden kann. Fehlt diese Option, kann ein beliebiges Datum zwischen den Jahren 1601 und 9999 ausgewählt werden. Die Tageszeit kann nicht beschränkt werden.
Right: Bewirkt, dass der Kalender auf der rechten statt linken Seite des Steuerelements aufgeklappt wird.
1: Fügen Sie die Zahl 1 in Optionen ein, um rechts vom Steuerelement ein UpDown-Steuerelement zum Ändern von Datum-Zeit-Werten bereitzustellen, das die Schaltfläche zum Aufklappen des Monatskalenders ersetzt. Funktioniert nicht mit der oben beschriebenen LongDate-Option.
2: Fügen Sie die Zahl 2 in Optionen ein, um das Steuerelement mit einer CheckBox auszustatten, die der Benutzer ausschalten kann, um anzugeben, dass kein Datum und keine Uhrzeit ausgewählt ist. Diese Option kann nach der Erstellung des Steuerelements nicht mehr geändert werden.
Farben im aufklappbaren Kalender: Die Farben der Tageszahlen im aufklappbaren Kalender richten sich nach den Farben, die via Gui.SetFont oder c-Option festgelegt wurden. Um die Farben der anderen Bereiche des Kalenders zu ändern, gehen Sie wie folgt vor:
SendMessage 0x1006, 4, 0xFFAA99, "SysDateTimePick321" ; 0x1006 ist DTM_SETMCCOLOR. 4 ist MCSC_MONTHBK (Hintergrundfarbe). Die Farbe muss im BGR- statt RGB-Format angegeben werden (Rot- und Blauanteile sind vertauscht).
Eine aufklappbare Liste mit Auswahlmöglichkeiten. Geben Sie im letzten Parameter von Gui.Add ein Array in Form von ["Auswahl1", "Auswahl2", "Auswahl3"] an.
Zum Beispiel:
MeineGui.Add("DropDownList", "vFarbauswahl", ["Schwarz", "Weiß", "Rot", "Grün", "Blau"])
Oder:
MeineGui.AddDropDownList("vFarbauswahl", ["Schwarz", "Weiß", "Rot", "Grün", "Blau"])
Erscheinungsbild:

Um einen Listeneintrag im Steuerelement vorab auszuwählen, fügen Sie in Optionen das Wort Choose ein, gefolgt von der Nummer des gewünschten Listeneintrags. Zum Beispiel bewirkt Choose5, dass der fünfte Listeneintrag vorab ausgewählt wird (wie bei anderen Optionen kann das auch eine Variable sein, z.B. "Choose" Var). Nach der Erstellung des Steuerelements kann mit GuiControl.Value, GuiControl.Text oder GuiControl.Choose ein anderer Listeneintrag ausgewählt werden und mit GuiControl.Add oder GuiControl.Delete Listeneinträge hinzugefügt oder entfernt werden.
Fügen Sie das Wort Uppercase oder Lowercase in Optionen ein, um alle Listeneinträge automatisch in Groß- oder Kleinbuchstaben umzuwandeln. Fügen Sie das Wort Sort ein, um die Listeneinträge automatisch in alphabetischer Reihenfolge zu sortieren (dies hat auch Einfluss auf Listeneinträge, die nachträglich via GuiControl.Add hinzugefügt werden). Die Sort-Option ermöglicht auch eine inkrementelle Suche, wenn die Liste aufgeklappt ist; diese Suche erlaubt die Auswahl eines Listeneintrags durch Eingabe der ersten Zeichen seines Namens.
GuiControl.Value gibt die Positionsnummer des aktuell ausgewählten Listeneintrags zurück (der erste Eintrag ist 1, der zweite 2 usw.), oder 0, wenn keiner ausgewählt ist, während GuiControl.Text den Text des aktuell ausgewählten Listeneintrags zurückgibt. Gui.Submit speichert den Text, es sei denn, das Wort AltSubmit ist in den Optionen des Steuerelements vorhanden, dann wird die Positionsnummer des Listeneintrags gespeichert.
Jedes Mal, wenn der Benutzer einen anderen Listeneintrag auswählt, wird das Change-Ereignis ausgelöst. Die Ereignisse Focus und LoseFocus werden ebenfalls unterstützt.
Verwenden Sie die R- oder H-Option, um die Höhe der aufklappbaren Liste zu bestimmen. Zum Beispiel bewirkt R5, dass die Liste 5 Zeilen hoch gemacht wird, oder H400, dass die Gesamthöhe von Auswahlfeld und Liste auf 400 Pixel gesetzt wird. Wenn sowohl R als auch H weggelassen werden, wird die Liste automatisch auf Basis der verfügbaren Höhe des Desktops vergrößert.
Das folgende Beispiel zeigt, wie die Höhe des Auswahlfeldes oder die Höhe jedes Listeneintrags mit der CB_SETITEMHEIGHT-Meldung geändert werden kann:
MeineGui := Gui()
DDL := MeineGui.Add("DDL", "vcbx w200 Choose1", ["Eins", "Zwei"])
; CB_SETITEMHEIGHT = 0x0153
PostMessage(0x0153, -1, 50, DDL) ; Höhe des Auswahlfeldes setzen.
PostMessage(0x0153, 0, 50, DDL) ; Höhe jedes Listeneintrags setzen.
MeineGui.Show("h70")
Ein Eingabefeld, das der Benutzer zum Eintragen eines formatlosen Textes verwenden kann.
Zum Beispiel:
MeineGui.Add("Edit", "r9 vMeinEdit w135", "Der Text innerhalb des Eingabefelds (lassen Sie diesen Parameter weg, um ein leeres Feld anzuzeigen).")
Oder:
MeineGui.AddEdit("r9 vMeinEdit w135", "Der Text innerhalb des Eingabefelds (lassen Sie diesen Parameter weg, um ein leeres Feld anzuzeigen).")
Erscheinungsbild:

Das Steuerelement wird als mehrzeilig erkannt, wenn es mehr als eine Textzeile enthält. Zum Beispiel bewirkt r3 in Optionen, dass ein dreizeiliges Eingabefeld standardmäßig mit folgenden Eigenschaften erstellt wird: vertikaler Scrollbalken; automatischer Zeilenumbruch; Enter erzeugt einen Zeilenumbruch, anstatt die Standardschaltfläche des Fensters auszulösen.
Fügen Sie im letzten Parameter entweder einen einzelnen Zeilenvorschub (`n) oder ein Wagenrücklauf-Zeilenvorschub-Paar (`r`n) ein, um eine neue Zeile innerhalb eines mehrzeiligen Eingabefeldes zu beginnen. Beide Varianten erzeugen direkt geschriebene `r`n-Paare innerhalb des Eingabefeldes. Wenn Sie jedoch Gui.Submit oder GuiControl.Value verwenden, um den Inhalt des Steuerelements abzurufen, wird jedes `r`n im Text immer in ein einzelnes `n übersetzt. Mit GuiControl.Text kann diese Zeilenumbruchübersetzung umgangen werden. Um den Inhalt des Eingabefeldes in eine Datei zu schreiben, gehen Sie wie folgt vor: FileAppend(MeinEingabefeld.Text, "C:\Gespeicherte Datei.txt").
Ein beim Schreiben verursachter automatischer Zeilenumbruch, sofern aktiv (Standard bei mehrzeiligen Eingabefeldern), ist rein visueller Natur – es werden keine Zeilenvorschubzeichen erzeugt (nur Enter ist dazu in der Lage).
Jedes Mal, wenn der Benutzer den Inhalt des Steuerelements ändert, wird das Change-Ereignis ausgelöst.
TIPP: Mit FileRead und GuiControl.Value können Sie den Inhalt einer Textdatei in ein Eingabefeld laden. Zum Beispiel:
MeinEdit := MeineGui.Add("Edit", "R20")
MeinEdit.Value := FileRead("C:\Meine Datei.txt")
Um eine der folgenden Optionen zu entfernen statt hinzuzufügen, setzen Sie ein Minuszeichen davor:
Limit: Beschränkt die Benutzereingabe auf die sichtbare Breite des Eingabefeldes. Alternativ können Sie nach diesem Wort eine Zahl angeben, um die Eingabe auf eine bestimmte Anzahl von Zeichen zu begrenzen. Zum Beispiel bewirkt Limit10, dass der Benutzer nur maximal 10 Zeichen in das Eingabefeld eintragen kann.
Lowercase: Alle Zeichen, die der Benutzer einträgt, werden automatisch in Kleinbuchstaben umgewandelt.
Multi: Ermöglicht mehr als eine Textzeile im Eingabefeld. Normalerweise muss diese Option nicht angegeben werden, da sie automatisch anhand der Höhe (H), der Zeilen (R) oder des Inhalts (Text) erkannt wird.
Number: Verhindert, dass der Benutzer etwas anderes als Zahlen in das Feld eintragen kann (es ist aber immer noch möglich, nicht-numerische Werte via Zwischenablage einzufügen). Eine numerische Benutzereingabe kann auch durch Anfügen eines UpDown-Steuerelements an das Eingabefeld erzwungen werden.
Password: Maskiert die Benutzereingabe (z.B. für eine Passworteingabe), d.h. alle Zeichen, die der Benutzer einträgt, werden mit einem Maskierungszeichen ersetzt. Wenn Sie ein anderes Maskierungszeichen benötigen, geben Sie es direkt nach dem Wort Password an. Zum Beispiel bewirkt Password*, dass das Sternchen als Maskierungszeichen verwendet wird, nicht der ausgefüllte Kreis. Hinweis: Diese Option funktioniert nicht bei mehrzeiligen Eingabefeldern.
ReadOnly: Verhindert, dass der Benutzer den Inhalt des Steuerelements ändern kann. Der Text kann jedoch immer noch gescrollt, markiert und in die Zwischenablage kopiert werden.
Tn: Mit dem Buchstaben T können Tabstopps innerhalb eines mehrzeiligen Eingabefeldes gesetzt werden (Tabstopps sind Sprungmarken für direkt geschriebene Tabulatorzeichen und ermöglichen so eine spaltenweise Formatierung des Textes). Wenn der Buchstabe T nicht verwendet wird, werden Tabstopps auf je 32 Dialogeinheiten gesetzt (die Breite jeder "Dialogeinheit" ist systemintern festgelegt). Wenn der Buchstabe T nur einmal verwendet wird, werden Tabstopps auf je n Dialogeinheiten innerhalb der verfügbaren Breite des Steuerelements gesetzt. Zum Beispiel bewirkt MeineGui.Add("Edit", "vMeinEdit r16 t64") eine Verdopplung des Standardabstands zwischen den Tabstopps. Geben Sie den Buchstaben T mehrmals wie folgt an, um benutzerdefinierte Tabstopps zu setzen: MeineGui.Add("Edit", "vMeinEdit r16 t8 t16 t32 t64 t128"). Für jede absolute Spaltenposition in der Liste wird ein Tabstopp gesetzt, bis zu einem Maximum von 50 Tabstopps. Hinweis: Tabstopps funktionieren nur bei mehrzeiligen Eingabefeldern.
Uppercase: Alle Zeichen, die der Benutzer einträgt, werden automatisch in Großbuchstaben umgewandelt.
WantCtrlA: Geben Sie -WantCtrlA (minus WantCtrlA) an, um zu verhindern, dass der Benutzer den gesamten Text im Eingabefeld mit Strg+A markieren kann.
WantReturn: Geben Sie -WantReturn (minus WantReturn) an, um zu verhindern, dass Enter von einem mehrzeiligen Eingabefeld erfasst wird. Das Drücken von Enter wäre dann das gleiche wie, als würde man die Standardschaltfläche des Fensters (falls vorhanden) drücken. Um trotzdem eine neue Zeile zu beginnen, kann der Benutzer Strg+Enter drücken.
WantTab: Bewirkt, dass Tab ein Tabulatorzeichen erzeugt, anstatt zum nächsten Steuerelement zu navigieren. Wenn diese Option nicht angegeben ist, kann der Benutzer Strg+Tab drücken, um ein Tabulatorzeichen innerhalb eines mehrzeiligen Eingabefeldes zu erzeugen. Hinweis: WantTab funktioniert auch in einem einzeiligen Eingabefeld.
Wrap: Geben Sie -Wrap (minus Wrap) an, um den automatischen Zeilenumbruch in einem mehrzeiligen Eingabefeld zu deaktivieren. Dieser Style kann nach der Erstellung des Steuerelements nicht mehr geändert werden. Um es dennoch zu tun, gibt es folgende Möglichkeiten: 1) Zerstören Sie das Fenster und erstellen Sie es danach neu; oder 2) Erstellen Sie zwei überlappende Eingabefelder, eines mit automatischem Zeilenumbruch und das andere ohne. Der derzeit nicht verwendete kann leer gelassen und/oder versteckt werden.
Unter Allgemeine Optionen finden Sie weitere Optionen wie Right, Center und Hidden. Siehe auch: Position und Größe von Steuerelementen ändern.
Ein umfangreicheres Eingabefeld: HiEdit ist ein frei verfügbares Eingabefeld, das mehrere Tabs hat, mit großen Dateien umgehen kann und sehr wenig Speicher verbraucht. Es kann zum Editieren von Text- und Binärdateien verwendet werden. Weitere Informationen und ein Beispiel finden Sie unter HiEdit auf GitHub.
Ein rechteckiger Rahmen, der in der Regel mehrere Steuerelemente umschließt, um ihre Zusammengehörigkeit zu verdeutlichen. Geben Sie im letzten Parameter den Titel des Rahmens an, der in der oberen linken Ecke angezeigt werden soll.
Zum Beispiel:
MeineGui.Add("GroupBox", "w200 h100", "Geographische Kriterien")
Oder:
MeineGui.AddGroupBox("w200 h100", "Geographische Kriterien")
Erscheinungsbild:

Standardmäßig kann der Titel einer GroupBox nur eine Textzeile enthalten. Um mehrere Zeilen zu erlauben, fügen Sie Wrap in Optionen ein.
Optionen zum Ändern der Anzahl von Zeilen innerhalb des Steuerelements (oder der Höhe und Breite) finden Sie unter Position und Größe von Steuerelementen ändern.
Ein Eingabefeld, das der Benutzer zur Eingabe einer Tastenkombination verwenden kann. Wenn der Benutzer z.B. Strg+Alt+C drückt, wird "STRG + ALT + C" im Eingabefeld angezeigt.
Zum Beispiel:
MeineGui.Add("Hotkey", "vGewählterHotkey")
Oder:
MeineGui.AddHotkey("vGewählterHotkey")
Erscheinungsbild:

GuiControl.Value gibt die Modifikatoren und den Namen des Hotkeys zurück, die kompatibel mit der Hotkey-Funktion sind. Beispiele: ^!C, +!Home, +^Down, ^Numpad1, !NumpadEnd. Wenn das Steuerelement keine Tastenkombination enthält, wird eine leere Zeichenkette zurückgegeben.
Hinweis: Einige Tasten werden unter demselben Namen angezeigt, aber unter verschiedenen Namen abgerufen. Zum Beispiel wird sowohl ^Numpad7 als auch ^NumpadHome als "STRG + 7 (ZEHNERTASTATUR)" angezeigt.
Standardmäßig ist für das Steuerelement zunächst keine Tastenkombination angegeben. Um das zu ändern, geben Sie im letzten Parameter eine Tastenkombination in Form von Modifikatorsymbolen und einem Tastennamen an, z.B. MeineGui.Add("Hotkey", "vGewählterHotkey", "^!p"). Es werden nur die Modifikatoren ^ (STRG), ! (ALT) und + (UMSCHALT) unterstützt. Weitere verfügbare Tastennamen finden Sie in der Tastenliste.
Jedes Mal, wenn der Benutzer den Inhalt des Steuerelements ändert (durch Drücken einer Taste), wird das Change-Ereignis ausgelöst.
Hinweis: Das Ereignis wird auch bei einem unvollständigen Hotkey ausgelöst. Wenn der Benutzer z.B. Strg gedrückt hält, wird das Ereignis einmal ausgelöst und GuiControl.Value nur ein Zirkumflex (^) zurückgeben. Wenn der Benutzer dann den Hotkey vervollständigt, wird das Ereignis erneut ausgelöst und GuiControl.Value den vollständigen Hotkey zurückgeben.
Fügen Sie das Wort Limit gefolgt von einer Summe der folgenden Zahlen ein, um die Benutzereingabe auf bestimmte Hotkeys zu beschränken:
Zum Beispiel bewirkt Limit1, dass der Benutzer keine modifikatorlosen Hotkeys wie z.B. Buchstaben und Zahlen eingeben kann, oder Limit15, dass der Benutzer mindestens zwei Modifikatortasten drücken muss. Gibt der Benutzer eine verbotene Modifikatorkombination ein, wird diese automatisch und visuell mit Strg+Alt ersetzt.
Das Hotkey-Steuerelement hat nur begrenzte Möglichkeiten. Es unterstützt z.B. keine Maus/Controller-Hotkeys oder Win (LWin und RWin). Stellen Sie stattdessen eine oder mehrere CheckBoxes zur Verfügung, die der Benutzer verwenden kann, um zusätzliche Modifikatoren wie z.B. Win zu aktivieren.
Ein Text-Steuerelement, das Links enthalten kann, die denen in einem Webbrowser ähneln. Um einen anklickbaren Link im Steuerelement zu erstellen, umschließen Sie einen beliebigen Text mit <A> und </A>. Obwohl dies wie HTML aussieht, unterstützen Link-Steuerelemente nur den Start-Tag <A> (optional mit einem ID- und/oder HREF-Attribut) und den End-Tag </A>.
Zum Beispiel:
MeineGui.Add("Link",, 'Das ist ein <a href="https://www.autohotkey.com">Link</a>')
MeineGui.Add("Link",, 'Links können überall im Text angegeben werden, wie <a id="A">hier</a> oder <a id="B">dort</a>')
Oder:
MeineGui.AddLink(, 'Das ist ein <a href="https://www.autohotkey.com">Link</a>') MeineGui.AddLink(, 'Links können überall im Text angegeben werden, wie <a id="A">hier</a> oder <a id="B">dort</a>')
Erscheinungsbild:

Jedes Mal, wenn der Benutzer einen Link anklickt, wird das Click-Ereignis ausgelöst. Wenn das Steuerelement keine Click-Rückruffunktion hat (das mit OnEvent registriert wurde), wird der HREF-Wert des Links automatisch ausgeführt, als hätte man ihn an die Run-Funktion übergeben.
MeineGui := Gui()
LinkText := 'Klicken Sie auf die folgenden Links, um <a href="notepad" id="notepad">Notepad</a> auszuführen oder die <a id="help" href="https://www.autohotkey.com/docs/">Online-Hilfe</a> zu öffnen.'
Link := MeineGui.Add("Link", "w200", LinkText)
Link.OnEvent("Click", Link_Click)
Link_Click(Ctrl, ID, HREF)
{
MsgText := Format("
(
ID: {1}
HREF: {2}
Diesen Link ausführen?
)", ID, HREF)
if MsgBox(MsgText,, "y/n") = "yes"
Run(HREF)
}
MeineGui.Show()
Ein Listenfeld mit Auswahlmöglichkeiten. Geben Sie im letzten Parameter von Gui.Add ein Array in Form von ["Auswahl1", "Auswahl2", "Auswahl3"] an.
Zum Beispiel:
MeineGui.Add("ListBox", "r5 vFarbwahl", ["Rot", "Grün", "Blau", "Schwarz", "Weiß"])
Oder:
MeineGui.AddListBox("r5 vFarbwahl", ["Rot", "Grün", "Blau", "Schwarz", "Weiß"])
Erscheinungsbild:

Um einen Listeneintrag im Steuerelement vorab auszuwählen, fügen Sie in Optionen das Wort Choose ein, gefolgt von der Nummer des gewünschten Listeneintrags. Zum Beispiel bewirkt Choose5, dass der fünfte Listeneintrag vorab ausgewählt wird. Um mehrere Listeneinträge vorab auszuwählen, verwenden Sie GuiControl.Choose mehrmals (erfordert die Multi-Option). Nach der Erstellung des Steuerelements kann mit GuiControl.Value, GuiControl.Text oder GuiControl.Choose ein anderer Listeneintrag ausgewählt werden und mit GuiControl.Add oder GuiControl.Delete Listeneinträge hinzugefügt oder entfernt werden.
Wenn die Multi-Option fehlt, gibt GuiControl.Value die Positionsnummer des aktuell ausgewählten Listeneintrags zurück (der erste Eintrag ist 1, der zweite 2 usw.), oder 0, wenn keiner ausgewählt ist, während GuiControl.Text den Text des aktuell ausgewählten Listeneintrags zurückgibt. Wenn die Multi-Option verwendet wird, gibt GuiControl.Value und GuiControl.Text ein Array von Listeneinträgen zurück, nicht einen einzelnen Listeneintrag.
Gui.Submit speichert GuiControl.Text, es sei denn, das Wort AltSubmit ist in den Optionen des Steuerelements vorhanden, dann wird GuiControl.Value gespeichert.
Jedes Mal, wenn der Benutzer einen oder mehrere Listeneinträge aus- oder abwählt, wird das Change-Ereignis ausgelöst. Die Ereignisse DoubleClick, Focus und LoseFocus werden ebenfalls unterstützt.
Um das Hinzufügen sehr vieler Listeneinträge performanter zu machen, verwenden Sie MeineListBox.Opt("-Redraw"), bevor Sie die Operation durchführen, und danach MeineListBox.Opt("+Redraw"). Weitere Informationen finden Sie unter Neuzeichnung.
Choose: Siehe oben.
Multi: Ermöglicht die Auswahl mehrerer Listeneinträge mit UMSCHALT- oder STRG-modifizierten Klicks (um eine modifikatorlose Mehrfachauswahl zu ermöglichen, geben Sie die Zahl 8 anstelle des Wortes Multi an). In diesem Fall gibt Gui.Submit oder GuiControl.Value ein Array von ausgewählten Positionsnummern zurück. Zum Beispiel bedeutet [1, 2, 3], dass die ersten drei Listeneinträge ausgewählt sind. Mit GuiControl.Text kann stattdessen ein Array von ausgewählten Texten abgerufen werden. Um einzelne Listeneinträge aus dem Array zu extrahieren, können Sie MeineListBox.Text[1] (wobei 1 der erste Listeneintrag ist) oder wie folgt eine For-Schleife verwenden:
For Index, Feld in MeineListBox.Text
{
MsgBox "Auswahl Nr. " Index " ist " Feld
}
ReadOnly: Verhindert, dass Listeneinträge beim Auswählen farblich hervorgehoben werden (Gui.Submit, GuiControl.Value oder GuiControl.Text geben aber weiterhin die ausgewählten Listeneinträge zurück).
Sort: Sortiert die Listeneinträge automatisch in alphabetischer Reihenfolge (dies hat auch Einfluss auf Listeneinträge, die nachträglich via GuiControl.Add hinzugefügt werden). Die Sort-Option ermöglicht auch eine inkrementelle Suche, mit der ein Listeneintrag durch Eingabe der ersten Zeichen seines Namens ausgewählt werden kann.
Tn: Mit dem Buchstaben T können Tabstopps gesetzt werden, um eine spaltenweise Formatierung des Textes zu ermöglichen. Wenn der Buchstabe T nicht verwendet wird, werden Tabstopps auf je 32 Dialogeinheiten gesetzt (die Breite jeder "Dialogeinheit" ist systemintern festgelegt). Wenn der Buchstabe T nur einmal verwendet wird, werden Tabstopps auf je n Dialogeinheiten innerhalb der verfügbaren Breite des Steuerelements gesetzt. Zum Beispiel bewirkt MeineGui.Add("ListBox", "vMeineListBox t64") eine Verdopplung des Standardabstands zwischen den Tabstopps. Geben Sie den Buchstaben T mehrmals wie folgt an, um benutzerdefinierte Tabstopps zu setzen: MeineGui.Add("ListBox", "vMeineListBox t8 t16 t32 t64 t128"). Für jede absolute Spaltenposition in der Liste wird ein Tabstopp gesetzt, bis zu einem Maximum von 50 Tabstopps.
0x100: Fügen Sie 0x100 in Optionen ein, um den LBS_NOINTEGRALHEIGHT-Style einzuschalten. Dieser Style bewirkt, dass die ListBox genau die angegebene Höhe hat. Wenn dieser Style nicht verwendet wird, wird die Höhe so angepasst, dass die Zeile am Ende der Liste vollständig sichtbar ist. Außerdem verhindert dieser Style, dass die ListBox automatisch beim Ändern ihrer Schrift kleiner gemacht wird.
Optionen zum Ändern der Anzahl von Textzeilen (oder der Höhe und Breite) finden Sie unter Position und Größe von Steuerelementen ändern.
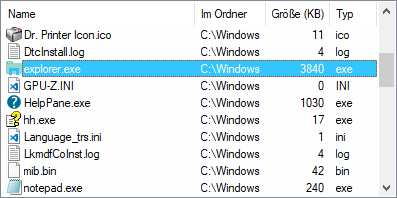
Die ListView ist eines der umfangreichsten Steuerelemente, das vom Betriebssystem zur Verfügung gestellt wird. Eine ListView (auf Deutsch: Listenansicht) wird häufig verwendet, um eine Tabelle in Form von Zeilen und Spalten darzustellen. Das wohl bekannteste Beispiel dafür ist die detaillierte Auflistung von Dateien und Ordnern im Explorer.
Zum Beispiel:
MeineGui.Add("ListView", "r20 w700", ["Name", "Ordner", "Größe (KB)", "Typ"])
Oder:
MeineGui.AddListView("r20 w700", ["Name", "Ordner", "Größe (KB)", "Typ"])
Erscheinungsbild:

Weitere Informationen finden Sie auf der separaten ListView-Seite.
Ein hohes und breites Steuerelement, das alle Tage eines Monats im Kalenderformat anzeigt. Der Benutzer kann ein einzelnes Datum oder einen Datumsbereich auswählen.
Zum Beispiel:
MeineGui.Add("MonthCal", "vMeinKalender")
Oder:
MeineGui.AddMonthCal("vMeinKalender")
Erscheinungsbild:

Wenn ein anderes Datum als das heutige vorab ausgewählt sein soll, geben Sie im dritten Parameter ein Datum im YYYYMMDD-Format an (z.B. 20050531). Ein Datumsbereich kann durch Einfügen eines Bindestrichs zwischen zwei Datumsangaben vorab ausgewählt werden (z.B. "20050525-20050531").
Breite (W) und Höhe (H) sollten bei einem MonthCal-Steuerelement weggelassen werden, da es sich automatisch für die Darstellung genau eines Monats dimensioniert. Um mehrere Monate vertikal darzustellen, geben Sie R2 oder höher in Optionen an. Um mehrere Monate horizontal darzustellen, geben Sie W-2 (W minus 2) oder höher an. Diese Optionen können gleichzeitig vorhanden sein, um das Steuerelement in beide Richtungen zu erweitern.
Das Heute-Feld im unteren Bereich des Steuerelements kann angeklickt werden, um das heutige Datum auszuwählen. Das Monat-Jahr-Feld im oberen Bereich ist nützlich, um einen anderen Monat oder ein anderes Jahr auszuwählen.
Navigation mit der Tastatur: Die Tastaturnavigation im MonthCal-Steuerelement wird vollständig unterstützt, sofern es den Tastaturfokus hat. Alle unterstützten Tastaturkurzbefehle finden Sie unter DateTime-Tastaturnavigation (innerhalb des aufklappbaren Kalenders).
Wenn Gui.Submit oder GuiControl.Value verwendet wird, ist der Rückgabewert das Datum des aktuell ausgewählten Feldes im YYYYMMDD-Format (ohne die Zeitkomponente HH24MISS). Wenn die Mehrfachauswahl-Option aktiv ist, wird stattdessen das Start- und Enddatum mit einem Bindestrich dazwischen gespeichert (z.B. 20050101-20050108). Wenn in einem Mehrfachauswahl-Kalender nur ein Datum ausgewählt wurde, sind Start- und Enddatum zwar vorhanden, aber identisch. Mit StrSplit können Start- und Enddatum voneinander getrennt werden. Das folgende Beispiel speichert das Startdatum in Datum[1] und das Enddatum in Datum[2]: Datum := StrSplit(MeinMonthCal.Value, "-").
Jedes Mal, wenn der Benutzer die Auswahl ändert, wird das Change-Ereignis ausgelöst.
Bei Datumsangaben im YYYYMMDD-Format kann MM und/oder DD weggelassen werden, so dass diese jeweils als 1 interpretiert werden. Zum Beispiel wird 200205 als 20020501 und 2005 als 20050101 behandelt.
Multi: Mehrfachauswahl. Ermöglicht dem Benutzer, einen Bereich benachbarter Datumsfelder mittels UMSCHALT-Klicks oder durch Halten und Ziehen der linken Maustaste auszuwählen (der Benutzer kann aber weiterhin ein einzelnes Datum auswählen). Diese Option ist automatisch wirksam, wenn im letzten Parameter ein Datumsbereich angegeben wurde. Zum Beispiel: MeineGui.Add("MonthCal", "vMeinKalender", "20050101-20050108"). Diese Option kann nach der Erstellung des Steuerelements nicht mehr geändert werden.
Range: Beschränkt die Datumsauswahl auf einem bestimmten Zeitraum. Geben Sie nach dem Wort Range das Start- und Enddatum im YYYYMMDD-Format an (mit einem Bindestrich dazwischen). Zum Beispiel bewirkt Range20050101-20050615, dass nur ein Datum oder Datumsbereich innerhalb der ersten 5,5 Monate des Jahres 2005 ausgewählt werden kann. Das Start- oder Enddatum kann weggelassen werden, um die Auswahl im Kalender nur in eine Richtung zu beschränken. Zum Beispiel bewirkt Range20010101, dass kein Datum vor 2001 ausgewählt werden kann, oder Range-20091231 (Bindestrich am Anfang), dass kein Datum nach 2009 ausgewählt werden kann. Fehlt diese Option, kann ein beliebiges Datum zwischen den Jahren 1601 und 9999 ausgewählt werden.
4: Fügen Sie die Zahl 4 in Optionen ein, um die Kalenderwochen (1-53) auf der linken Seite jeder Tageszeile anzuzeigen. Die Wochennummerierung wird durch die lokalen Benutzereinstellungen des Betriebssystems bestimmt. Die drei möglichen Modi sind in der Dokumentation zu LOCALE_IFIRSTWEEKOFYEAR beschrieben.
8: Fügen Sie die Zahl 8 in Optionen ein, um das Hervorheben des heutigen Datums im Steuerelement zu verhindern.
16: Fügen Sie die Zahl 16 in Optionen ein, um die Anzeige des heutigen Datums im unteren Bereich des Steuerelements zu verhindern.
Farben: Die Farben der Tageszahlen im Kalender richten sich nach den Farben, die via Gui.SetFont oder c-Option festgelegt wurden. Um die Farben der anderen Bereiche des Kalenders zu ändern, gehen Sie wie folgt vor:
SendMessage 0x100A, 5, 0xFFAA99, "SysMonthCal321" ; 0x100A ist MCM_SETCOLOR. 5 ist MCSC_TITLETEXT (Farbe des Titeltextes). Die Farbe muss im BGR- statt RGB-Format angegeben werden (Rot- und Blauanteile sind vertauscht).
Ein Bereich zum Anzeigen eines Bildes (siehe weiter unten, welche Dateitypen unterstützt werden). Der letzte Parameter ist der Dateiname des Bildes. Wenn kein absoluter Pfad angegeben ist, wird das Bild im A_WorkingDir-Verzeichnis vermutet.
Zum Beispiel:
MeineGui.Add("Picture", "w300 h-1", "C:\Meine Bilder\Firmenlogo.gif")
Oder:
MeineGui.AddPicture("w300 h-1", "C:\Meine Bilder\Firmenlogo.gif")
Lassen Sie die Optionen W und/oder H weg, um die tatsächliche Breite und/oder Höhe des Bildes beizubehalten. Andernfalls wird das Bild auf die angegebene Breite und/oder Höhe skaliert (diese Breite und Höhe bestimmen auch, welches Symbol aus einer ICO-Datei mit mehreren Symbolen geladen wird). Geben Sie -1 für eine der Dimensionen und eine positive Zahl für die jeweils andere an, um das Bild unter Beibehaltung des Seitenverhältnisses zu verkleinern oder zu vergrößern. Zum Beispiel bewirkt "w200 h-1", dass das Bild 200 Pixel breit gemacht und dessen Höhe automatisch gesetzt wird. Wenn das Bild nicht geladen oder angezeigt werden kann (z.B. weil die Datei nicht gefunden wurde), wird ein Fehler ausgelöst und das Steuerelement nicht hinzugefügt.
Picture-Steuerelemente unterstützen das Click- und DoubleClick-Ereignis, mit der gleichen Einschränkung wie bei Text-Steuerelementen.
Um ein Bild als Hintergrund für andere Steuerelemente zu verwenden, muss das Bild normalerweise vor solchen Steuerelementen hinzugefügt werden. Wenn solche Steuerelemente jedoch eingabefähig sind und das Bild den SS_NOTIFY-Style hat (der automatisch via OnEvent hinzugefügt wird), muss das Bild nach diesen Steuerelementen erstellt werden und 0x4000000 (WS_CLIPSIBLINGS) in den Optionen des Picture-Steuerelements eingefügt werden. Dieser Trick kann auch verwendet werden, um ein Bild als Hintergrund für ein Tab- oder ListView-Steuerelement zu definieren.
Symbole, Cursor und animierte Cursor: Symbole und Cursor können aus folgenden Dateitypen geladen werden: ICO, CUR, ANI, EXE, DLL, CPL, SCR und andere Typen, die Symbolressourcen enthalten. Um eine andere Symbolgruppe als die erste in der Datei zu verwenden, fügen Sie in Optionen das Wort Icon gefolgt von der Nummer der Gruppe ein. Das folgende Beispiel lädt das Standardsymbol aus der zweiten Symbolgruppe: MeineGui.Add("Picture", "Icon2", "C:\Meine Anwendung.exe").
Die Angabe des Wortes AltSubmit in Optionen weist das Programm an, die GDIPlus.dll von Microsoft zum Laden des Bildes zu verwenden, was bei GIF-, BMP- und Symbolbildern zu einer anderen Darstellung führen kann. Zum Beispiel bewirkt AltSubmit, dass ein GIF-Bild mit transparentem Hintergrund als transparente Bitmap geladen wird, die den Effekt von BackgroundTrans zulässt (Symbole unterstützen Transparenz ohne AltSubmit).
Die ohne GDIPlus unterstützten Bildformate sind GIF, JPG, BMP, ICO, CUR und ANI. GDIPlus wird standardmäßig für andere Bildformate wie PNG, TIF, Exif, WMF und EMF verwendet.
Animierte GIF-Bilder: Animierte GIF-Dateien werden in einem Picture-Steuerelement angezeigt, aber nicht animiert. Um dieses Problem zu lösen, verwenden Sie die AniGIF-DLL-Datei (die für nicht-kommerzielle Zwecke kostenlos ist), wie in den AutoHotkey-Foren gezeigt. Alternativ können Sie auch das ActiveX-Steuerelement verwenden. Zum Beispiel:
; Geben Sie unten den Pfad zur GIF-Datei an, die animiert werden soll (lokale Dateien sind auch möglich):
pic := "http://www.animatedgif.net/cartoons/A_5odie_e0.gif"
MeineGui := Gui()
MeineGui.Add("ActiveX", "w100 h150", "mshtml:<img src='" pic "' />")
MeineGui.Show()
Anstelle eines Dateinamens kann auch ein Bitmap- oder Symbol-Handle verwendet werden. Zum Beispiel "HBITMAP:" handle.
Ein zweifarbiger Balken, der den Fortschritt einer Operation visuell darstellt.
Zum Beispiel:
MeineGui.Add("Progress", "w200 h20 cBlue vMeinFortschritt", 75)
Oder:
MeineGui.AddProgress("w200 h20 cBlue vMeinFortschritt", 75)
Erscheinungsbild:

Geben Sie im dritten Parameter die Startposition des Balkens an (wenn weggelassen, wird standardmäßig 0 oder der niedrigste zulässige Bereichswert verwendet). Die Position des Balkens kann später wie folgt geändert werden (basierend auf einem Fortschrittsbalken mit dem Namen MeinFortschritt):
MeineGui["MeinFortschritt"].Value += 20 ; Aktuelle Position um 20 erhöhen. MeineGui["MeinFortschritt"].Value := 50 ; Aktuelle Position auf 50 setzen.
Bei horizontalen Fortschrittsbalken ist die Dicke des Balkens identisch zur Höhe des Steuerelements. Bei vertikalen Fortschrittsbalken ist sie identisch zur Breite des Steuerelements.
Cn: Ändert die Farbe des Balkens. Geben Sie für n einen der 16 primären HTML-Farbnamen oder einen 6-stelligen RGB-Farbwert an. Beispiele: cRed, cFFFF33, cDefault. Wenn die C-Option nie verwendet wird (oder cDefault angegeben ist), wird die Standardbalkenfarbe des Systems verwendet.
BackgroundN: Ändert die Hintergrundfarbe des Balkens. Geben Sie für N einen der 16 primären HTML-Farbnamen oder einen 6-stelligen RGB-Farbwert an. Beispiele: BackgroundGreen, BackgroundFFFF33, BackgroundDefault. Wenn die Background-Option nie verwendet wird (oder BackgroundDefault angegeben ist), wird die Hintergrundfarbe des Fensters oder die des darunter liegenden Tab-Steuerelements verwendet.
Range: Setzt den Bereich auf etwas anderes als 0 bis 100. Geben Sie nach dem Wort Range den Minimal- und Maximalwert an (mit einem Bindestrich dazwischen). Zum Beispiel erlaubt Range0-1000 Zahlen zwischen 0 und 1000; Range-50-50 Zahlen zwischen -50 und 50; und Range-10--5 Zahlen zwischen -10 und -5.
Smooth: Zeigt einen einfachen durchgehenden Balken an. Wenn diese Option fehlt und der Balken keine benutzerdefinierten Farben hat, wird der Balken an das aktuelle Windows-Design angepasst. Andernfalls wird der Balken in mehreren Segmenten dargestellt.
Vertical: Bewirkt, dass der Balken steigt oder fällt, anstatt sich horizontal zu bewegen.
Alle oben genannten Optionen können via GuiControl.Opt geändert werden, nachdem das Steuerelement erstellt wurde.
Ein Optionsfeld in Form eines kleinen leeren Kreises, das ein- oder ausgeschaltet sein kann.
Zum Beispiel:
MeineGui.Add("Radio", "vMeineRadioGruppe", "Artikel erst versenden, wenn sie auf Lager sind.")
Oder:
MeineGui.AddRadio("vMeineRadioGruppe", "Artikel erst versenden, wenn sie auf Lager sind.")
Erscheinungsbild:

Solche Steuerelemente befinden sich üblicherweise in Radio-Gruppen, die jeweils aus zwei oder mehr Radio-Steuerelementen bestehen. Wenn der Benutzer auf ein Radio-Steuerelement klickt, um es einzuschalten, werden alle anderen Radio-Steuerelemente in der Gruppe automatisch ausgeschaltet (der Benutzer kann auch mit den Pfeiltasten innerhalb einer Gruppe navigieren). Eine Radio-Gruppe wird automatisch erstellt und umfasst eine Reihe von nacheinander erstellten Radio-Steuerelementen. Um eine neue Gruppe zu beginnen, fügen Sie das Wort Group in die Optionen des ersten Radio-Steuerelements ein – oder fügen Sie einfach ein Nicht-Radio-Steuerelement dazwischen ein, was automatisch eine neue Gruppe beginnt.
Geben Sie im letzten Parameter die Beschriftung an, die rechts neben dem Radio-Steuerelement angezeigt werden soll. Diese Beschriftung dient in der Regel als Aufforderung oder Beschreibung und kann Zeilenvorschübe (`n) zum Starten neuer Zeilen enthalten. Wenn in Optionen eine Breite (W), aber keine Zeilen (R) oder Höhe (H) angegeben ist, werden Textzeilen bei Bedarf umbrochen und die Höhe des Steuerelements automatisch gesetzt.
Fügen Sie das Wort Checked in Optionen ein, um das Radio-Steuerelement vorerst im eingeschalteten Zustand darzustellen. Direkt nach dem Wort Checked kann optional eine 0 oder 1 angegeben werden, um den Startzustand zu bestimmen: 0 für ausgeschaltet und 1 für eingeschaltet. Mit anderen Worten, "Checked" ist dasselbe wie "Checked" VarMitEins.
GuiControl.Value gibt 1 zurück, wenn das Steuerelement eingeschaltet ist, oder 0, wenn es ausgeschaltet ist. Um stattdessen die Positionsnummer des eingeschalteten Radio-Steuerelements in einer Radio-Gruppe abzurufen, geben Sie einem dieser Steuerelemente einen Namen und verwenden Sie Gui.Submit.
Jedes Mal, wenn der Benutzer das Radio-Steuerelement einschaltet, wird das Click-Ereignis ausgelöst. Im Gegensatz zum Einzelvariablenmodus, der im vorigen Absatz beschrieben wurde, muss die Ereignis-Rückruffunktion für jedes Radio-Steuerelement in einer Radio-Gruppe registriert werden, bei dem sie aufgerufen werden soll. Auf diese Weise ist es möglich, das Anklicken bestimmter Radio-Steuerelemente zu ignorieren.
Die Ereignisse DoubleClick, Focus und LoseFocus werden ebenfalls unterstützt. Da diese Ereignisse nur ausgelöst werden, wenn das Steuerelement den BS_NOTIFY-Style (0x4000) hat, fügt OnEvent diesen Style automatisch hinzu.
Bekannte Einschränkung: Bestimmte Desktop-Designs können den Text eines Radio-Steuerelements nicht ordnungsgemäß darstellen. Sollte dies der Fall sein, versuchen Sie, -Wrap (minus Wrap) in die Optionen des Steuerelements einzufügen. Dies verhindert aber auch, dass mehr als eine Textzeile angezeigt wird.
Ein Regler, den der Benutzer entlang einer vertikalen oder horizontalen Linie verschieben kann. Ein typischer Schieberegler ist zum Beispiel der Lautstärkeregler im Tray-Bereich der Taskleiste.
Zum Beispiel:
MeineGui.Add("Slider", "vMeinSchieberegler", 50)
Oder:
MeineGui.AddSlider("vMeinSchieberegler", 50)
Erscheinungsbild:

Geben Sie im letzten Parameter die Startposition des Schiebereglers an. Wenn der letzte Parameter weggelassen wird oder leer ist, beginnt der Schieberegler bei 0 oder beim niedrigsten zulässigen Bereichswert.
Der Benutzer kann den Regler wie folgt verschieben: 1) mit der Maus ziehen; 2) auf den Linienbereich klicken; 3) das Mausrad drehen, während das Steuerelement den Fokus hat; 4) folgende Tasten drücken, während das Steuerelement den Fokus hat: ↑, →, ↓, ←, Bild↑, Bild↓, Pos1 und Ende.
Wenn GuiControl.Value oder Gui.Submit verwendet wird, wird die aktuelle numerische Position des Schiebereglers zurückgegeben bzw. gespeichert.
Standardmäßig wird das Change-Ereignis des Schiebereglers ausgelöst, wenn der Benutzer aufgehört hat, den Regler zu verschieben, z.B. beim Loslassen der linken Maustaste nach einem Ziehvorgang. Wenn das Wort AltSubmit in den Optionen des Steuerelements vorhanden ist, wird das Change-Ereignis auch (sehr häufig) nach jeder sichtbaren Bewegung des Reglers ausgelöst, während der Benutzer ihn mit der Maus zieht.
Ctrl_Change(GuiCtrlObj, Info)
Typ: Integer
Ein numerischer Wert aus den unteren Tabellen, der angibt, wie der Schieberegler verschoben wurde. Diese Werte und ihre Namen sind im Windows SDK definiert.
| Wert | Name | Bedeutung |
|---|---|---|
| 0 | TB_LINEUP | Der Benutzer hat ← oder ↑ gedrückt. |
| 1 | TB_LINEDOWN | Der Benutzer hat → oder ↓ gedrückt. |
| 2 | TB_PAGEUP | Der Benutzer hat Bild↑ gedrückt. |
| 3 | TB_PAGEDOWN | Der Benutzer hat Bild↓ gedrückt. |
| 4 | TB_THUMBPOSITION | Der Benutzer hat den Regler via Mausrad oder Ziehen-und-Ablegen verschoben. |
| 6 | TB_TOP | Der Benutzer hat Pos1 gedrückt, um den Schieberegler ganz links oder oben zu positionieren. |
| 7 | TB_BOTTOM | Der Benutzer hat Ende gedrückt, um den Schieberegler ganz rechts oder unten zu positionieren. |
Nur wenn die AltSubmit-Option vorhanden ist:
| Wert | Name | Bedeutung |
|---|---|---|
| 5 | TB_THUMBTRACK | Der Benutzer zieht den Regler momentan mit der Maus, d.h. die Maustaste wird aktuell gedrückt gehalten. |
| 8 | TB_ENDTRACK | Der Benutzer hat aufgehört, den Regler via Maus oder Tastatur zu verschieben. Hinweis: Das Change-Ereignis wird, außer beim Verschieben via Mausrad (#4), für #8 erneut ausgelöst, auch dann, wenn es bereits für eine der anderen Ziffern ausgelöst wurde. |
Buddy1 und Buddy2: Bestimmt bis zu zwei existierende Steuerelemente, die automatisch an beiden Enden des Schiebereglers positioniert werden. Buddy1 wird auf der linken oder oberen Seite angezeigt (abhängig davon, ob die Vertical-Option vorhanden ist). Buddy2 wird auf der rechten oder unteren Seite angezeigt. Geben Sie nach dem Wort Buddy1 oder Buddy2 den Namen oder die HWND-Nummer (eindeutige ID) eines existierenden Steuerelements an. Zum Beispiel bewirkt Buddy1MeinObertext, dass das Steuerelement mit dem Namen MeinObertext zugewiesen wird. Der Text oder die ClassNN-Bezeichnung eines Steuerelements kann ebenfalls verwendet werden, allerdings nur bis zum ersten Leer- oder Tabulatorzeichen.
Center: Der Regler (verschiebbare Knopf) ist nicht wie üblich an einem Ende spitzförmig, sondern wird als Rechteck dargestellt.
Invert: Dreht das Steuerelement um, so dass zum Verringern des Wertes der Regler nach rechts/unten statt nach links/oben verschoben werden muss. Dies wird typischerweise verwendet, um einen vertikalen Schieberegler zu einem klassischen Lautstärkeregler zu machen. Hinweis: Die unten beschriebene ToolTip-Option ignoriert diese Umkehrung und ist daher in diesem Fall nutzlos.
Left: Der Regler (verschiebbare Knopf) ist nicht wie üblich am unteren, sondern oberen Ende spitzförmig. Wenn die Vertical-Option aktiv ist, ist der Regler links statt rechts spitzförmig.
Line: Bestimmt die Anzahl der Positionen, die verschoben werden, wenn der Benutzer eine der Pfeiltasten drückt. Geben Sie nach dem Wort Line die Anzahl der zu verschiebenden Positionen an. Zum Beispiel: Line2.
NoTicks: Entfernt die Teilstriche entlang der Linie.
Page: Bestimmt die Anzahl der Positionen, die verschoben werden, wenn der Benutzer Bild↑ oder Bild↓ drückt. Geben Sie nach dem Wort Page die Anzahl der zu verschiebenden Positionen an. Zum Beispiel: Page10.
Range: Setzt den Bereich auf etwas anderes als 0 bis 100. Geben Sie nach dem Wort Range den Minimal- und Maximalwert an (mit einem Bindestrich dazwischen). Zum Beispiel erlaubt Range1-1000 die Auswahl einer Zahl zwischen 1 und 1000; Range-50-50 eine Zahl zwischen -50 und 50; und Range-10--5 eine Zahl zwischen -10 und -5.
Thick: Bestimmt die Länge des Reglers (verschiebbaren Knopfs). Geben Sie nach dem Wort Thick die Dicke in Pixel an (z.B. Thick30). Um den Regler dicker zu machen, ist es wahrscheinlich notwendig, entweder die Center-Option anzugeben oder das Design des Steuerelements zu entfernen (dazu muss -Theme in den Optionen des Steuerelements angegeben werden).
TickInterval: Zeigt in regelmäßigen Abständen Teilstriche entlang der Linie an. Geben Sie nach dem Wort TickInterval das Intervall an, wie oft die Teilstriche angezeigt werden sollen (wenn das Intervall nie gesetzt wurde, gilt standardmäßig 1). Je kleiner das Intervall, desto mehr Teilstriche werden gesetzt. Zum Beispiel bewirkt TickInterval10, dass an jede 10. Position ein Teilstrich angezeigt wird.
ToolTip: Erstellt einen Tooltip, der die numerische Position des Schiebereglers anzeigt, während der Benutzer den Regler mit der Maus zieht. Um den Tooltip auf einer unüblichen Position anzuzeigen, geben Sie stattdessen eines der folgenden Wörter an: ToolTipLeft oder ToolTipRight (für vertikale Schieberegler); ToolTipTop oder ToolTipBottom (für horizontale Schieberegler).
Vertical: Bewirkt, dass der Regler hoch oder runter statt nach links oder rechts geschoben werden muss.
Alle oben genannten Optionen können via GuiControl.Opt geändert werden, nachdem das Steuerelement erstellt wurde.
Eine Leiste mit Text und/oder Symbolen am unteren Rand eines Fensters, die üblicherweise verwendet wird, um geänderte Zustände zu melden.
Zum Beispiel:
SB := MeineGui.Add("StatusBar",, "Starttext der Leiste (kann leer gelassen werden).")
SB.SetText("Es sind " . ReihenAnzahl . " Reihen markiert.")
Oder:
SB := MeineGui.AddStatusBar(, "Starttext der Leiste (kann leer gelassen werden).")
SB.SetText("Es sind " . ReihenAnzahl . " Reihen markiert.")
Erscheinungsbild:

Für eine einfache Statusleiste genügt es, die SetText-Methode aufzurufen, um dem Benutzer mitzuteilen, das sich etwas geändert hat. Um mehr als eine Information zu melden, kann die Leiste mit der SetParts-Methode in mehrere Segmente aufgeteilt werden. Mit der SetIcon-Methode können Symbole in die Leiste eingefügt werden.
Zeigt NeuerText in einem bestimmten Segment der Statusleiste an.
GuiCtrl.SetText(NeuerText , SegmentNummer, Style)
Typ: Zeichenkette
Es können bis zu zwei Tabulatorzeichen (`t) in NeuerText verwendet werden: Alles, was sich rechts vom ersten Tabulatorzeichen befindet, wird innerhalb des Segments zentriert, und alles, was sich rechts vom zweiten Tabulatorzeichen befindet, wird rechtsbündig gemacht.
Typ: Integer
Wenn weggelassen, wird standardmäßig 1 verwendet. Andernfalls geben Sie einen Integer im Bereich von 1 bis 256 an.
Typ: Integer
Wenn weggelassen, wird standardmäßig 0 verwendet, also ein klassischer Rahmen, der das Segment aussehen lässt, als wäre es abgesenkt. Andernfalls geben Sie 1 an, um das Segment ohne Rahmen darzustellen, oder 2, um das Segment aussehen zu lassen, als wäre es angehoben.
Unterteilt die Leiste in mehrere Segmente mit bestimmten Breiten (in Pixel).
GuiCtrl.SetParts(Breite1, Breite2, ... Breite255)
Typ: Integer
Wenn alle Parameter weggelassen werden, wird der Urzustand der Leiste (ein einzelnes, langes Segment) wiederhergestellt. Andernfalls können die Breiten der neuen Segmente angegeben werden, wobei zu beachten ist, dass die Breite des letzten Segments automatisch auf die verbleibende Breite der Leiste gesetzt wird. Zum Beispiel bewirkt SB.SetParts(50, 50), dass drei Segmente erstellt werden: Die ersten zwei mit einer Breite von 50 und das letzte mit der verbleibenden Breite.
Typ: Integer
Diese Methode gibt das Fensterhandle (HWND) der Statusleiste zurück. Die HWND-Nummer (eindeutige ID) eines Steuerelements wird oft in Verbindung mit PostMessage, SendMessage und DllCall verwendet. Diese Nummer kann auch direkt in einem Steuerelement-Parameter verwendet werden.
Alle Segmente, die mit dieser Methode "gelöscht" wurden, werden das nächste Mal, wenn sie angezeigt werden, vorerst ohne Text dargestellt (außerdem werden ihre Symbole automatisch zerstört).
Zeigt ein kleines Symbol links neben dem Text eines bestimmten Segments an.
GuiCtrl.SetIcon(DateiName , SymbolNummer, SegmentNummer)
Typ: Zeichenkette
Der Pfad zu einer Symbol- oder Bilddatei, oder ein Bitmap- oder Symbol-Handle wie "HICON:" handle. Eine Liste unterstützter Formate finden Sie unter Picture.
Typ: Integer
Wenn weggelassen, wird standardmäßig 1 verwendet (die erste Symbolgruppe). Andernfalls geben Sie die Nummer der Symbolgruppe an, die in der Datei verwendet werden soll. Zum Beispiel bewirkt SB.SetIcon("Shell32.dll", 2), dass das Standardsymbol aus der zweiten Symbolgruppe geladen wird. Wenn negativ, wird dessen Absolutwert als Ressourcen-ID eines Symbols innerhalb einer EXE-Datei vermutet.
Typ: Integer
Wenn weggelassen, wird standardmäßig 1 verwendet. Andernfalls geben Sie einen Integer im Bereich von 1 bis 256 an.
Typ: Integer
Diese Methode gibt das Handle des Symbols (HICON) zurück. HICON ist eine Systemressource, die für die meisten Skripte irrelevant ist und automatisch zerstört wird, sobald das Fenster der Statusleiste zerstört wird. Außerdem wird ein altes Symbol automatisch zerstört, wenn es mit dieser Methode durch ein neues Symbol ersetzt wird. Dies lässt sich wie folgt vermeiden:
SendMessage(0x040F, SegmentNummer - 1, HICON, SB) ; 0x040F ist SB_SETICON.
Reaktion auf Mausklicks: Jedes Mal, wenn der Benutzer auf die Leiste klickt, wird das Click-, DoubleClick- oder ContextMenu-Ereignis ausgelöst und der Info- oder Element-Parameter auf die Segmentnummer gesetzt. Allerdings kann die Nummer ein sehr großer Integer sein, wenn der Benutzer in der Nähe des Größenziehpunkts auf der rechten Seite der Leiste klickt.
Schrift und Farbe: Obwohl Schriftgröße, Schriftart und Schriftstil über Gui.SetFont festgelegt werden können (wie bei den meisten anderen Steuerelementen auch), kann die Textfarbe nicht geändert werden. Um die Hintergrundfarbe der Statusleiste zu ändern, fügen Sie in Optionen das Wort Background gefolgt von einem Farbnamen (siehe Farbentabelle) oder einem RGB-Wert (mit oder ohne 0x-Präfix) ein. Beispiele: BackgroundSilver, BackgroundFFDD99, BackgroundDefault. Beachten Sie, dass das Steuerelement das klassische Design haben muss. Daher muss die -Theme-Option zusammen mit der Background-Option angegeben werden, z.B. -Theme BackgroundSilver.
Statusleiste verstecken: Um die Leiste versteckt zu erstellen, verwenden Sie SB := MeineGui.Add("StatusBar", "Hidden"). Um die Leiste irgendwann nach ihrer Erstellung zu verstecken, verwenden Sie SB.Visible := false. Mit SB.Visible := true kann sie wieder sichtbar gemacht werden. Hinweis: Die Höhe des Fensters wird nicht reduziert, wenn die Leiste versteckt wird. Falls das gewünscht ist, verwenden Sie einfach MeineGui.Show("AutoSize").
Styles (selten verwendet): Weitere Styles finden Sie in der Style-Tabelle der Statusleiste.
Bekannte Einschränkungen: 1) Steuerelemente, die sich mit der Statusleiste überschneiden, werden manchmal über diese gezeichnet. Um das zu verhindern, gibt es z.B. die Möglichkeit, solche Steuerelemente mit dem Size-Ereignis dynamisch zu verkleinern. 2) Optionen zum Ändern der Position und Größe werden ignoriert. 3) Jedes Fenster kann maximal eine Statusleiste enthalten.
Beispiel: Beispiel #1 im unteren Bereich der TreeView-Seite zeigt eine segmentierte Statusleiste.
Ein großes Steuerelement, das dazu dient, auf mehreren Ebenen unterschiedliche Steuerelemente anzuzeigen. Von nun an werden diese Ebenen "Tabs" genannt.
Es gibt drei Arten von Tab-Steuerelementen:
Zum Beispiel:
MeineGui.Add("Tab3",, ["Allgemein", "Ansicht", "Einstellungen"])
Oder:
MeineGui.AddTab3(, ["Allgemein", "Ansicht", "Einstellungen"])
Erscheinungsbild:

Geben Sie im letzten Parameter ein Array von Tabnamen an. Standardmäßig werden alle Steuerelemente, die nach dem Erstellen eines Tab-Steuerelements hinzugefügt werden, dem ersten Tab zugeordnet. Um dies zu ändern, verwenden Sie die unten beschriebene UseTab-Methode. Weitere Informationen und ein Beispiel finden Sie unter Tab-Verwendung.
Gibt den übergeordneten Tab für danach erstellte Steuerelemente an.
GuiCtrl.UseTab(Wert, GenaueÜbereinstimmung)
Typ: Integer oder Zeichenkette
Wenn leer oder weggelassen, wird standardmäßig 0 verwendet, was dazu führt, dass danach erstellte Steuerelemente außerhalb des Tab-Steuerelements platziert werden. Andernfalls geben Sie 1 für den ersten Tab, 2 für den zweiten und so weiter an.
Wenn Wert eine Zeichenkette (oder numerische Zeichenkette) ist, wird ein Tab verwendet, dessen Name mit Wert beginnt. Die Suche erfolgt nicht Groß-/Kleinschreibung-sensitiv. Wenn z.B. das Steuerelement den Tab "UNIX-Text" enthält, genügt die Angabe des Wortes unix (kleingeschrieben), um diesen Tab zu verwenden. Mit GenaueÜbereinstimmung kann dieses Verhalten geändert werden.
Typ: Boolesch
Wenn weggelassen, wird standardmäßig false verwendet.
Wenn false, wird ein Tab verwendet, dessen Name mit Wert beginnt, wie oben beschrieben.
Wenn true, muss Wert exakt mit dem Namen des Tabs übereinstimmen (ist aber weiterhin nicht Groß-/Kleinschreibung-sensitiv).
Um einen Tab im Steuerelement vorab auszuwählen, fügen Sie in Optionen das Wort Choose ein, gefolgt von der Nummer des gewünschten Tabs. Zum Beispiel bewirkt Choose5, dass der fünfte Tab vorab ausgewählt wird (wie bei anderen Optionen kann das auch eine Variable sein, z.B. "Choose" Var). Nach der Erstellung des Steuerelements kann mit GuiControl.Value, GuiControl.Text oder GuiControl.Choose ein anderer Tab ausgewählt werden und mit GuiControl.Add oder GuiControl.Delete Tabs hinzugefügt oder entfernt werden.
Standardmäßig werden alle Steuerelemente, die nach dem Erstellen eines Tab-Steuerelements hinzugefügt werden, dem ersten Tab zugeordnet. Dies kann jederzeit mit der UseTab-Methode geändert werden (in diesem Fall ist Tab das GuiControl-Objekt des ersten Tab-Steuerelements und Tab2 das des zweiten):
Tab.UseTab() ; Zukünftige Steuerelemente werden keinem Tab-Steuerelement zugeordnet.
Tab.UseTab(3) ; Zukünftige Steuerelemente werden dem dritten Tab des aktuellen Tab-Steuerelements zugeordnet.
Tab2.UseTab(3) ; Zukünftige Steuerelemente werden dem dritten Tab des zweiten Tab-Steuerelements zugeordnet.
Tab.UseTab("Name") ; Zukünftige Steuerelemente werden einem Tab zugeordnet, dessen Name mit Name beginnt (nicht Groß-/Kleinschreibung-sensitiv).
Tab.UseTab("Name", true) ; Dasselbe wie oben, aber mit exakter Übereinstimmung (nicht Groß/Kleinschreibung-sensitiv).
Alle obigen Beispiele (außer Name) können verwendet werden, um Steuerelemente einem nicht-existierenden Tab oder Tab-Steuerelement zuzuordnen. In diesem Fall aber werden die unten beschriebenen Optionen zur relativen Positionierung nicht unterstützt.
Positionierung: Standardmäßig bekommt das erste Untersteuerelement eines Tabs eine spezielle Position zugewiesen, wenn: 1) die X- und Y-Koordinate weggelassen werden – in diesem Fall wird das erste Untersteuerelement in die obere linke Innenecke des Tab-Steuerelements positioniert (mit vordefinierten Abständen) und nachfolgende Untersteuerelemente unterhalb des vorherigen Steuerelements positioniert; 2) die Positionierungsoptionen X+n und/oder Y+n angegeben sind – in diesem Fall wird das Untersteuerelement relativ zur oberen linken Innenecke des Tab-Steuerelements positioniert. Zum Beispiel bewirkt x+10 y+10, dass das Steuerelement von der oberen linken Ecke aus 10 Pixel nach rechts und 10 Pixel nach unten positioniert wird.
Aktueller Tab: GuiControl.Value gibt die Positionsnummer des aktuell ausgewählten Tabs zurück (der erste Tab ist 1, der zweite 2 usw.), während GuiControl.Text den Text des aktuell ausgewählten Tabs zurückgibt. Gui.Submit speichert den Text, es sei denn, das Wort AltSubmit ist in den Optionen des Steuerelements vorhanden, dann wird die Positionsnummer des Tabs gespeichert.
Tab-Auswahl-Erkennung: Jedes Mal, wenn der Benutzer zu einem anderen Tab wechselt, wird das Change-Ereignis ausgelöst.
Navigation mit der Tastatur: Der Benutzer kann Strg+Bild↑/Bild↓ drücken, um von Tab zu Tab zu navigieren; wenn sich der Tastaturfokus auf einem Steuerelement befindet, das keinem Tab-Steuerelement zugeordnet ist, wird zum erstem Tab-Steuerelement des Fensters navigiert. Strg+Tab und Strg+Umschalt+Tab können ebenfalls verwendet werden, funktionieren aber nicht, wenn das aktuell fokussierte Steuerelement ein mehrzeiliges Eingabefeld ist.
Einschränkungen: Jedes Fenster kann maximal 255 Tab-Steuerelemente enthalten. Jedes Tab-Steuerelement kann maximal 256 Tabs (Ebenen) enthalten. Es ist nicht möglich, ein Tab-Steuerelement in ein anderes Tab-Steuerelement einzufügen.
Übergeordnetes Fenster: Das übergeordnete Fenster eines Steuerelements beeinflusst sowohl die Positionierung und Sichtbarkeit des Steuerelements als auch die Navigationsreihenfolge via TAB. Ein Untersteuerelement innerhalb eines existierenden Tab3-Steuerelements verwendet als übergeordnetes Fenster das sogenannte "Tab-Dialogfenster", welches den Anzeigebereich des Tab-Steuerelements ausfüllt. Alle anderen Steuerelemente, einschließlich der Untersteuerelemente eines Tab- oder Tab2-Steuerelements, verwenden nur das GUI-Fenster selbst als übergeordnetes Fenster.
Positionierung: Untersteuerelemente eines Tab- und Tab2-Steuerelements müssen sich nicht unbedingt im Anzeigebereich des Tab-Steuerelements befinden, d.h. sie werden weiterhin versteckt bzw. sichtbar gemacht, wenn ihr Tab aus- oder abgewählt wird. Dieses Verhalten ist besonders für die unten beschriebene Buttons-Option nützlich.
Im Falle von Tab3 verhalten sich Untersteuerelemente, die einem Tab vor der Erstellung des Tab-Steuerelements zugewiesen wurden, so, als wären sie einem Tab- oder Tab2-Steuerelement hinzugefügt worden. Alle anderen Untersteuerelemente sind nur im Anzeigebereich des Tab-Steuerelements sichtbar.
Beim Verschieben eines Tab3-Steuerelements werden auch seine Untersteuerelemente verschoben. Dieses Verhalten gilt nicht für Tab- und Tab2-Steuerelemente.
Sollte der seltene Fall auftreten, dass WinMove (oder ein äquivalentes DllCall) zum Verschieben eines Steuerelements verwendet wird, müssen die Koordinaten relativ zum übergeordneten Fenster des Steuerelements sein, das nicht unbedingt die GUI selbst ist (siehe oben). GuiControl.Move dagegen verwendet immer GUI-Koordinaten und ControlMove immer Fensterkoordinaten, unabhängig davon, welchem Fenster das Steuerelement übergeordnet ist.
Größenberechnung: Wenn das Tab3-Steuerelement keine explizit angegebene Breite und/oder Höhe hat, werden diese automatisch zu folgenden Zeitpunkten berechnet (je nachdem, was zuerst eintritt, nachdem das Steuerelement erstellt wurde):
Zum Errechnen der Größe werden Untersteuerelemente, die zum Zeitpunkt der automatischen Größenanpassung existieren, plus Standardabstände einbezogen. Die Größenberechnung wird nur einmal durchgeführt, unabhängig davon, ob später neue Steuerelemente hinzugefügt werden. Wenn das Tab3-Steuerelement leer ist, bekommt es wie Tab oder Tab2 eine Standardgröße zugewiesen.
Die Größe von Tab- und Tab2-Steuerelementen wird nicht automatisch angepasst; sie erhalten eine willkürliche Standardgröße.
Navigationsreihenfolge via TAB: Die Navigationsreihenfolge via Tab hängt von der Reihenfolge ab, in der die Steuerelemente erstellt wurden. Bei Tab-Steuerelementen hängt die Navigationsreihenfolge zusätzlich vom Typ des Tab-Steuerelements ab:
Benachrichtigungsmeldungen (Tab3): Gewöhnliche und benutzerdefinierte Steuerelemente senden in der Regel Benachrichtigungsmeldungen an ihre übergeordneten Fenster. Alle WM_COMMAND-, WM_NOTIFY-, WM_VSCROLL-, WM_HSCROLL- oder WM_CTLCOLOR...-Meldungen, die an das Tab-Dialogfenster eines Tab3-Steuerelements gesendet wurden, werden an das GUI-Fenster weitergeleitet und können via OnMessage erkannt und verarbeitet werden. Wenn das Tab-Steuerelement das aktuelle Windows-Design verwendet und das Untersteuerelement ohne die BackgroundTrans-Option erstellt wurde, wird WM_CTLCOLORSTATIC vom Tab-Dialogfenster verarbeitet und nicht weitergeleitet. Andere Benachrichtigungsmeldungen (z.B. benutzerdefinierte Meldungen) werden nicht unterstützt.
Bekannte Probleme mit Tab2:
Bekannte Probleme mit Tab:
Choose: Siehe oben.
Background: Geben Sie -Background (minus Background) an, um die benutzerdefinierte Hintergrundfarbe des Fensters zu überschreiben und die Standardfarbe des Systems für Tab-Steuerelemente zu verwenden. Geben Sie +Theme -Background an, um das Tab-Steuerelement an das aktuelle Desktop-Design anzupassen. Allerdings werden die meisten Steuerelemente im Tab-Steuerelement seltsam aussehen, da ihr Hintergrund nicht mit dem des Tab-Steuerelements übereinstimmt. Um dieses Problem zumindest bei einigen Steuerelementen (z.B. Text) zu beheben, fügen Sie BackgroundTrans in ihren Optionen ein.
Buttons: Zeigt anstelle von Tabs eine Reihe von Schaltflächen im oberen Bereich des Steuerelements an (in diesem Fall ist der Rahmen standardmäßig nicht vorhanden, weil der Anzeigebereich in der Regel keine Steuerelemente enthält).
Left/Right/Bottom: Geben Sie eines dieser Wörter an, um die Tabs nicht wie üblich im oberen, sondern im linken, rechten oder unteren Bereich des Steuerelements anzuzeigen. Bei Left und Right sind Einschränkungen zu beachten; siehe TCS_VERTICAL.
Wrap: Geben Sie -Wrap (minus Wrap) an, um zu verhindern, dass die Tabs mehr als eine Zeile beanspruchen (wenn aus Platzgründen nicht alle Tabs angezeigt werden können, werden zwei Pfeilschaltflächen bereitgestellt, die der Benutzer drücken kann, um zum gewünschten Tab zu scrollen).
Optionen zum Ändern der Anzahl von Textzeilen innerhalb des Steuerelements (oder der Höhe und Breite) finden Sie unter Position und Größe von Steuerelementen ändern.
Tabs mit Symbolen: Mit SendMessage kann ein Symbol neben dem Tabnamen angezeigt werden. Informationen und Beispiele finden Sie im archivierten Forumsthread Icons in tabs.
Ein randloser Textbereich, der vom Benutzer nicht editiert werden kann. Wird oft zur Beschriftung anderer Steuerelemente verwendet.
Zum Beispiel:
MeineGui.Add("Text",, "Bitte tragen Sie Ihren Namen ein:")
Oder:
MeineGui.AddText(, "Bitte tragen Sie Ihren Namen ein:")
Erscheinungsbild:

Geben Sie im letzten Parameter eine Zeichenkette an, die im Steuerelement angezeigt werden soll. Die Zeichenkette kann Zeilenvorschübe (`n) zum Starten neuer Zeilen enthalten. Außerdem kann via Fortsetzungsbereich eine lange Zeile in mehrere kurze Zeilen aufgeteilt werden.
Wenn in Optionen eine Breite (W), aber keine Zeilen (R) oder Höhe (H) angegeben ist, werden Textzeilen bei Bedarf umbrochen und die Höhe des Steuerelements automatisch gesetzt.
Das Click-Ereignis kann verwendet werden, um das Anklicken des Textes abzufangen und zu verarbeiten. Zum Beispiel:
MeineGui := Gui()
FakeLink := MeineGui.Add("Text", "", "Klicken Sie hier, um Google zu starten.")
FakeLink.SetFont("underline cBlue")
FakeLink.OnEvent("Click", LaunchGoogle)
; Alternativ kann auch das Link-Steuerelement verwendet werden:
MeineGui.Add("Link",, 'Klicken Sie <a href="www.google.com">hier</a>, um Google zu starten.')
MeineGui.Show()
LaunchGoogle(*) {
Run("www.google.com")
}
Text-Steuerelemente unterstützen auch das DoubleClick-Ereignis.
Nur Text-Steuerelemente mit dem SS_NOTIFY-Style (0x100) senden Klick- und Doppelklickbenachrichtigungen, daher wird OnEvent automatisch diesen Style hinzufügen, wenn eine Click- oder DoubleClick-Rückruffunktion registriert wird. Der SS_NOTIFY-Style bewirkt, dass der Text des Steuerelements bei einem Doppelklick in die Zwischenablage kopiert wird.
Sie können ein Und-Zeichen (&) im Text verwenden, um einen Buchstaben zu unterstreichen. Zum Beispiel:
MeineGui.Add("Text",, "&Vorname:")
MeineGui.Add("Edit")
Das obige Beispiel führt dazu, dass der Buchstabe V unterstrichen und der Tastaturkurzbefehl Alt+V aktiviert wird. Dieser Tastaturkurzbefehl kann vom Benutzer gedrückt werden, um den Tastaturfokus auf das erste danach erstellte eingabefähige Steuerelement zu setzen. Um stattdessen ein direkt geschriebenes Und-Zeichen anzuzeigen, geben Sie zwei aufeinanderfolgende Und-Zeichen (&&) an. Fügen Sie 0x80 in die Optionen des Steuerelements ein, um die Sonderbehandlung der Und-Zeichen komplett zu deaktivieren.
Unter Allgemeine Optionen finden Sie weitere Optionen wie Right, Center und Hidden. Siehe auch: Position und Größe von Steuerelementen ändern.
Eine Baumansicht (engl. TreeView) wird verwendet, um eine Hierarchie von mehreren ineinander verschachtelten Elementen darzustellen. Das wohl bekannteste Beispiel dafür ist der Navigationsbereich am linken Rand eines Explorer-Fensters, mit dem Laufwerke und Ordner ausgewählt werden können.
Zum Beispiel:
MeineGui.Add("TreeView", "r10")
Oder:
MeineGui.AddTreeView("r10")
Erscheinungsbild:

Weitere Informationen finden Sie auf der separaten TreeView-Seite.
Zwei Pfeile als Schaltflächen, die der Benutzer drücken kann, um einen Wert zu erhöhen oder zu verringern. Standardmäßig fügt sich ein UpDown automatisch an das zuvor hinzugefügte Steuerelement an. Dieses zuvor hinzugefügte Steuerelement wird auch als Buddy bezeichnet. Das bekannteste Beispiel dafür ist der "Spinner" (Drehrad) – ein Eingabefeld mit UpDown-Steuerelement.
Zum Beispiel:
MeineGui.Add("Edit")
MeineGui.Add("UpDown", "vMeinUpDown Range1-10", 5)
Oder:
MeineGui.AddEdit()
MeineGui.AddUpDown("vMeinUpDown Range1-10", 5)
Erscheinungsbild:

Das obige Beispiel definiert das Eingabefeld als Buddy des UpDown-Steuerelements. Wenn der Benutzer eine der Pfeilschaltflächen drückt, wird die Zahl im Eingabefeld automatisch erhöht oder verringert.
Das Buddy-Steuerelement kann auch ein Text- oder ListBox-Steuerelement sein. Bei anderen Steuerelementen (wie z.B. ComboBox oder DropDownList) kann es aufgrund von OS-Einschränkungen vorkommen, dass sie nicht ordnungsgemäß mit dem Change-Ereignis oder anderen Features funktionieren.
Geben Sie im letzten Parameter die Startposition des UpDown-Steuerelements an (wenn weggelassen, wird standardmäßig 0 oder der niedrigste zulässige Bereichswert verwendet).
Wenn Gui.Submit oder GuiControl.Value verwendet wird, ist der Rückgabewert die aktuelle numerische Position des UpDown-Steuerelements. Wenn das UpDown-Steuerelement mit einem Eingabefeld verbunden ist und Sie die Benutzereingabe nicht überprüfen möchten, sollten Sie am besten den aktuellen Wert des UpDown-Steuerelements verwenden, nicht den des Eingabefeldes. Dadurch wird sichergestellt, dass immer eine Zahl innerhalb des gültigen Bereichs zurückgegeben wird, selbst wenn der Benutzer etwas in das Eingabefeld eingetragen hat, das nicht-numerisch ist oder außerhalb des gültigen Bereichs liegt. Beachten Sie außerdem, dass Zahlen länger als 3 Ziffern standardmäßig mit einem Tausendertrennzeichen (z.B. Punkt) in Dreiergruppen unterteilt werden. Diese Trennzeichen werden vom Eingabefeld zurückgegeben, nicht vom UpDown-Steuerelement.
Jedes Mal, wenn der Benutzer auf eine der Pfeilschaltflächen klickt oder eine Pfeiltaste auf der Tastatur drückt, wird das Change-Ereignis ausgelöst.
Horz: Richtet die Schaltflächen des Steuerelements nach links/rechts statt oben/unten aus. Standardmäßig bewirkt Horz aber auch, dass das Steuerelement isoliert bzw. vom Buddy-Steuerelement getrennt wird. Um dieses Verhalten zu überschreiben, geben Sie Horz 16 in den Optionen des Steuerelements an.
Left: Positioniert das UpDown-Steuerelement auf der linken statt rechten Seite des Buddy-Steuerelements.
Range: Setzt den Bereich auf etwas anderes als 0 bis 100. Geben Sie nach dem Wort Range den Minimal- und Maximalwert an (mit einem Bindestrich dazwischen). Zum Beispiel erlaubt Range1-1000 die Auswahl einer Zahl zwischen 1 und 1000; Range-50-50 eine Zahl zwischen -50 und 50; und Range-10--5 eine Zahl zwischen -10 und -5. Der Minimal- und Maximalwert können vertauscht werden, um die Schrittrichtung der Pfeile umzukehren. Der größte zulässige Bereich ist -2147483648-2147483647. Handelt es sich bei dem Buddy-Steuerelement um eine ListBox, ist der vertikale Bereich standardmäßig 32767-0 und der horizontale Bereich (Horz) standardmäßig 0-32767.
Wrap: Veranlasst das Steuerelement, zum anderen Ende des gültigen Bereichs zu springen, wenn der Benutzer versucht, den Minimal- oder Maximalwert zu überschreiten. Wenn Wrap nicht angegeben ist, stoppt das Steuerelement beim Erreichen des Minimal- oder Maximalwerts.
16: Geben Sie -16 (minus 16) an, um ein vertikales UpDown-Steuerelement zu isolieren bzw. vom Buddy-Steuerelement zu trennen. Dies bewirkt auch, dass sich das Steuerelement nicht an die Größe des Buddy-Steuerelements anpasst, sondern eine eigene Breite, Höhe und Position aufweist bzw. haben kann. Ein isoliertes UpDown-Steuerelement speichert intern seine aktuelle Position. Mit Gui.Submit oder GuiControl.Value kann diese Position abgerufen werden.
0x80: Fügen Sie 0x80 in Optionen ein, um zu verhindern, dass Tausendertrennzeichen die dezimalen Ziffern des Buddy-Steuerelements in Dreiergruppen unterteilen. Normalerweise ist dieser Style nicht notwendig, da man den aktuellen Wert auch direkt vom UpDown-Steuerelement abrufen kann, um einen Wert ohne Tausendertrennzeichen zu erhalten.
Andere Schrittweiten als 1: Dieses Skript zeigt, wie man die Schrittweite eines UpDown-Steuerelements auf einen anderen Wert als 1 ändert (z.B. 5 oder 0.1).
Hexadezimales Zahlenformat: Das im Buddy-Steuerelement angezeigte Zahlenformat kann wie folgt von dezimal auf hexadezimal umgestellt werden:
SendMessage 0x046D, 16, 0, "msctls_updown321" ; 0x046D ist UDM_SETBASE
Dies wirkt sich nur auf das Buddy-Steuerelement aus, nicht auf die von UpDown gemeldete Position.
Siehe auch: Position und Größe von Steuerelementen ändern.
ListView, TreeView, Gui(), Gui-Objekt, GuiControl-Objekt, Menu-Objekt